style
Bonjour ced,
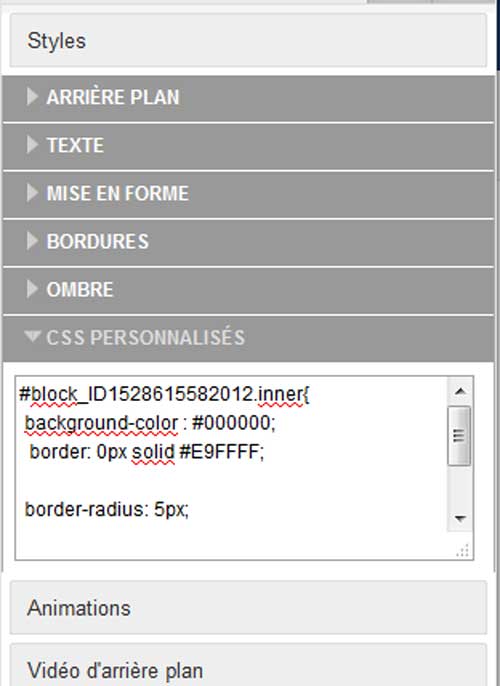
Je parle de ceci
Je parle de l'emplacement dédié aux css perso.J'ai essayé des css sans résultats.Pourtant si je les mets dans mon custum.css ça fonctionne.
Je parle de ceci
Je parle de l'emplacement dédié aux css perso.J'ai essayé des css sans résultats.Pourtant si je les mets dans mon custum.css ça fonctionne.
Last Edit:5 years 10 months ago
by wroom69
Last edit: 5 years 10 months ago by wroom69.
Please Log in or Create an account to join the conversation.
ah oui je confonds avec template creator où j'ai enlevé cette fonction justement à cause de cette incompréhension
il ne faut mettre que les propriétés css, comme
"background: ..."
et ne pas mettre les sélecteurs
pour faire ce que tu veux ici, il faut le mettre dans ton template
il ne faut mettre que les propriétés css, comme
"background: ..."
et ne pas mettre les sélecteurs
pour faire ce que tu veux ici, il faut le mettre dans ton template
Joomlack Webmaster and Developer
by ced1870
The following user(s) said Thank You: wroom69
Please Log in or Create an account to join the conversation.
Bonjour ced,
J'ai réussi à mettre un background linear-gradient dans le css perso et ça va pas trop mal.Travaillant sur firefox j'ai quand même vérifié sur IE11.Certains éléments textes sont allongés vers le bas. As tu une idée ?
www.rhone-alpes-petanque.fr/
J'ai réussi à mettre un background linear-gradient dans le css perso et ça va pas trop mal.Travaillant sur firefox j'ai quand même vérifié sur IE11.Certains éléments textes sont allongés vers le bas. As tu une idée ?
www.rhone-alpes-petanque.fr/
by wroom69
Please Log in or Create an account to join the conversation.
Time to create page: 0.675 seconds